 Hoe zet je gemakkelijk samengestelde tekens in een document of op een website? In de Linux-wereld heb je daarvoor altijd de compose key ter beschikking, naast hulpjes als CharacterMap voor GNOME- of KCharSelect voor KDE-omgevingen. Hierbij aanknopend: hoe maak je tekst vet of cursief in een reactie op een blog? Eerder schreef ik er al over: hier en hier. Maar dat was voor Linux-gebruikers en wat als je bent geketend aan een Windows-machine? Wel, ook voor jou is er uitredding.
Hoe zet je gemakkelijk samengestelde tekens in een document of op een website? In de Linux-wereld heb je daarvoor altijd de compose key ter beschikking, naast hulpjes als CharacterMap voor GNOME- of KCharSelect voor KDE-omgevingen. Hierbij aanknopend: hoe maak je tekst vet of cursief in een reactie op een blog? Eerder schreef ik er al over: hier en hier. Maar dat was voor Linux-gebruikers en wat als je bent geketend aan een Windows-machine? Wel, ook voor jou is er uitredding.
De compose key (of ‘samensteltoets’) is een toets die het mogelijk maakt om de twee of meer daarna aangeslagen toetsen te laten combineren. Zo worden " en o dankzij de compose key gecombineerd tot ö. Zo maak je met Compose + = + c een €. Eerst sla je de compose key aan en daarna de voor een teken benodigde toetsen. Standaard is de rechter Alt-toets (of AltGr) als compose key ingesteld, maar dat kun je desgewenst veranderen. Overigens wordt de compose key-functie niet automatisch ingeschakeld bij veel Linux-installaties, dus dat moet je even controleren.
Op een Linux-computer
De compose key-functionaliteit ligt bij Linux verankerd in de grafische omgeving, meestal X11. Daarom werkt het bij alle toepassingen binnen de grafische bureaubladomgeving, dus ook als je in een webbrowser aan de slag bent. Om snel te werken moet je wel even de meest gebruikte combinaties onthouden. Een beknopt lijstje vind je hier. en in de volgende tabel. Gebruik je fantasie om meer combinaties te maken!
Er is nog een andere mogelijkheid. De internationale standaard voor de codering van lettertekens is Unicode. Door de combinatie Ctrl + Shft te laten volgen door u plus de Unicode-code (aka ‘sequentie’), kun je in principe ieder teken produceren. Vooropgesteld natuurlijk dat je het voor dat teken benodigde lettertype ook hebt geïnstalleerd. Bv. Ctrl + Shft + u + 00a7 + Space produceert een §. Een uitvoerige lijst van beschikbare Unicode-sequenties vind je hier. Voor Westerse talen kijk je in eerste instantie bij Latin-1 (dat weer de (ISO-)standaard is voor codering van westerse talen). En voor bv. algemene symbolen ga je naar Dingbats. Helaas: Linux Only.
Tenslotte is er de methode die ook in de Linux-console (dus zonder grafische omgeving) werkt: het toetsenbord instellen op US Internationaal (‘us altgr-intl’, ‘alt-intl’ of ‘intl’, wat je het makkelijkst vind in het gebruik). Dat doe je het eenvoudigst door in het bestand /etc/default/keyboard enkele regels aan te passen:
sudo nano /etc/default/keyboard
XKBLAYOUT="us" – daarmee stel je de layout vast
XKBVARIANT="altgr-intl" – en hiermee de variant daarvan
Na herstarten van je computer is de wijziging blijvend. Hiermee kun je diakritische tekens combineren met een aantal letters. Zie het tabelletje hieronder. Dat is een beperkte oplossing en je moet even wennen dat sommige toetsen anders reageren.
HTML
 Iets anders is het gebruik van bv. vet, cursief of weblinks in een online reactie of blog. Daar werkt alles via HTML en dus moet je daar die tags gebruiken om je beoogde effect te verkrijgen. Of dat kan hangt ervan af welke teksteditor de onderhavige website gebruikt. Soms kan het dus niet. Een kwestie van proberen.
Iets anders is het gebruik van bv. vet, cursief of weblinks in een online reactie of blog. Daar werkt alles via HTML en dus moet je daar die tags gebruiken om je beoogde effect te verkrijgen. Of dat kan hangt ervan af welke teksteditor de onderhavige website gebruikt. Soms kan het dus niet. Een kwestie van proberen.
Een lijst van HTML-tags vind je hier: scroll naar ‘Pagina-elementen’. Voor vet gebruik je <b> of <strong>, voor cursief <i> of <em>, voor een weblink <a>. De tag zet je aan het begin en je sluit af met </>, dus bv. <b>dit is vet</b> om dit is vet te krijgen. En deze weblink maak je dan zo:
<a href="https://nl.wiktionary.org/wiki/weblink" target="_blank" rel="noopener">deze weblink</a>
Wil je meteen maar helemaal HTML leren? Dat kan online bij w3schools en je kunt er zelfs certificaten mee verdienen. Daar vind je ook de volledige lijst van HTML-codes.
Ook in een HTML-editor kun je Unicode-codes invoeren. Daarvoor gebruik je de decimale code uit de Unicode-tabel voorafgegaan door & #. Je typt dan bv. & # 0167 om een § te krijgen. Opnieuw: of dat werkt hangt af van de teksteditor die wordt gebruikt op die bepaalde website.
Maar nu Windows
 Om onnaspeurbare redenen heeft Microsoft nooit de mogelijkheid voor een compose key, of de truc met Ctrl + Shft en de Unicode-code, beschikbaar gemaakt. Net als bij Linux kun je je toetsenbord instellen op ‘US International’, maar dat komt ook met dezelfde beperkingen en ongemakken. De onbegrensde mogelijkheden van de Linux-wereld krijg je er zeker niet mee…
Om onnaspeurbare redenen heeft Microsoft nooit de mogelijkheid voor een compose key, of de truc met Ctrl + Shft en de Unicode-code, beschikbaar gemaakt. Net als bij Linux kun je je toetsenbord instellen op ‘US International’, maar dat komt ook met dezelfde beperkingen en ongemakken. De onbegrensde mogelijkheden van de Linux-wereld krijg je er zeker niet mee…

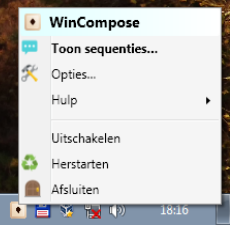
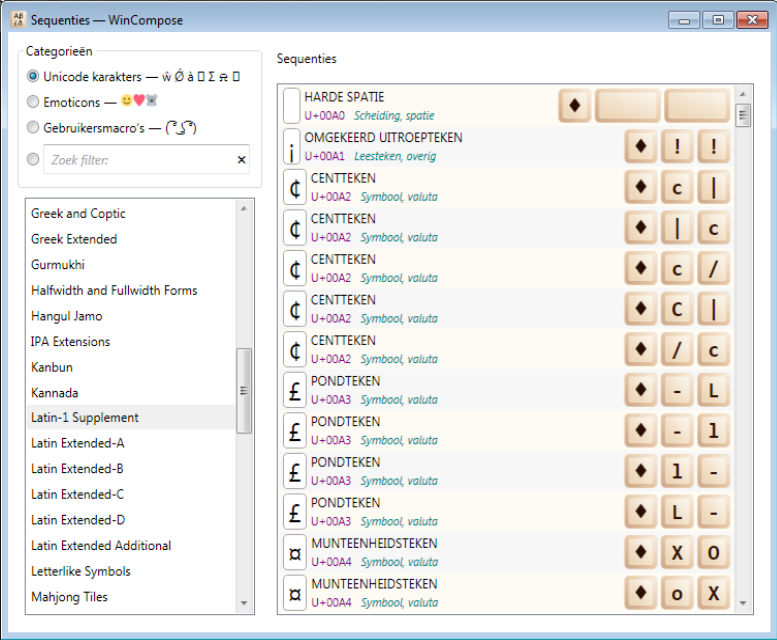
Gelukkig is er een open-source oplossing die de compose key alsnog mogelijk maakt. Zelfs meer dan één oplossing. Wat nagenoeg vlekkeloos werkt vanaf Windows 7 is WinCompose. Download het pakket en dubbelklik erop om het te installeren. Na installatie zie je een icoontje in je systeemvak. Rechtsklikken daarop opent een snelmenu, gewoon klikken toont de volledige lijst met combinaties (‘sequenties’). Het tooltje stelt een compose key voor je in. Standaard is dat de rechter Alt-toets, maar je kunt dat zelf ook wijzigen.
Voortaan resulteert Compose + < + 3 in een hartje: ♥ En Compose + b + a levert een ă op. En-zo-voort. Je nederige Windows-box reageert op dit punt nu bijna als een echte Linux-computer…

Bij ‘Opties’ kun je op het tabblad ‘Algemeen’ de taal voor de gebruikersinterface instellen. Op het tabblad ‘Samenstellen’ kan worden aangegeven welke toets als compose key moet functioneren. Verstandig om daar ook een vinkje te zetten bij ‘Gedrag van oorspronkelijke compositietoets behouden’.
WinCompose heeft zelfs de Linux-truc met Ctrl + Shft + u overgenomen: je kunt er ieder beschikbaar Unicode-teken – zoals gezegd hangt beschikbaarheid af van de geïnstalleerde lettertypen – mee produceren: Compose + u + [code], bv. Compose + u + 2714 zet een vinkje:
En dat is dan een mooi punt om mee te besluiten.
P.S. Er zijn meer open-source-oplossingen voor Windows, bv. AllChars of Compose Keys. De eerste wordt niet meer bijgehouden en werkt alleen nog tot aan Vista. De tweede is eenvoudiger dan WinCompose, maar ik kreeg het op Windows 7 niet aan de praat. Daarnaast is er bv. nog WebComposeKey dat werkt in je webbrowser. Maar dat gaat dan via een externe website met behulp van JavaScript. Zeker voor Windows-machines zou ik dat uit oogpunt van veiligheid niet aanraden.
